首先要注意,row的type必须是flex
然后,直接在CSS里加一行:
.el-row {
flex-wrap: wrap;
}
完美解决。

又一个WordPress站点
首先要注意,row的type必须是flex
然后,直接在CSS里加一行:
.el-row {
flex-wrap: wrap;
}
完美解决。
标题很拗口,但是就是这个意思。
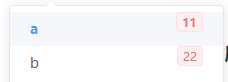
本问题实际描述是,当使用select组件,并且为option使用了插槽之后,像官方里的那样使用style=”float: right;” 后 导致错位,如下图所示
右边的tag贴顶了,但是返回去看官方文档里的代码,却没有问题。
仔细看官方的例子,官方在插槽里用的是纯文本<span></span>,而el-tag也会自动转为span,但依然是样式错误。
在此省略一系列尝试之后,终于发现解决办法,特此记录,以便自己和其他有相同问题的朋友查阅。
在el-tag的外层加一个空格即可解决问题,注意不是键盘上的space,而是
此时错位问题完美解决!
待编辑。